Varför jag valde Astro istället för WordPress för min personliga webbplats
När jag slutade arbeta för ett spanskt företag, bestämde jag mig för att bygga min personliga portfolio på svenska och samtidigt lära mig mer. Jag ställdes inför ett viktigt val: skulle jag använda ett traditionellt CMS som WordPress eller utforska något mer modernt och flexibelt som Astro? Jag erkänner att jag hade sett Astro.js tidigare men aldrig använt det i något projekt. Efter att ha utvärderat båda valen, bestämde jag mig för Astro. Här kommer jag kortfattat att förklara varför jag valde Astro och varför jag tycker att det är ett utmärkt val för utvecklare som vill bygga mycket snabba, flexibla och optimerade sidor.
WordPress vs Astro
WordPress har varit ett standardverktyg under många år och är särskilt anpassat för de som inte är experter på webbutveckling, eftersom vem som helst kan skapa en webbplats med enkla instruktioner. Dess användarvänlighet, mängden plugins och stora community gör det till ett attraktivt alternativ för många (jag har använt det i många projekt). Men mitt fokus som utvecklare har förändrats över tid. När jag arbetade med projekt som krävde total kontroll över prestanda, struktur och anpassning, insåg jag att WordPress inte längre uppfyllde mina förväntningar och jag behövde börja använda nya teknologier.
Varför valde jag inte WordPress?
- Frekventa uppdateringar: WordPress kräver regelbundna uppdateringar av teman, plugins och själva plattformen, vilket kan bli tråkigt när målet med ditt projekt inte är att hantera det utan att skapa och programmera.
- Begränsad prestanda: Även om man kan optimera WordPress bra, är det inte byggt för att vara supersnabbt från början. Ju fler plugins och funktioner du använder, desto sämre blir prestandan. Det här är inte något jag behöver för min portfolio.
- Inget nytt eller modernt: Jag har skapat många sidor med WordPress och gillar att lära mig nya teknologier och innovativa lösningar. Det är en personlig drivkraft för mig.
Vad är Astro och varför valde jag det?
Astro är en modern statisk webbplatsgenerator som gör att du kan skapa extremt snabba sidor med en optimerad arkitektur för laddning. Istället för att leverera JavaScript på varje sida, inkluderar Astro bara det JavaScript som behövs, vilket gör att sidorna blir mycket snabbare jämfört med traditionella SPA-lösningar.
Varför valde jag Astro för min portfolio?
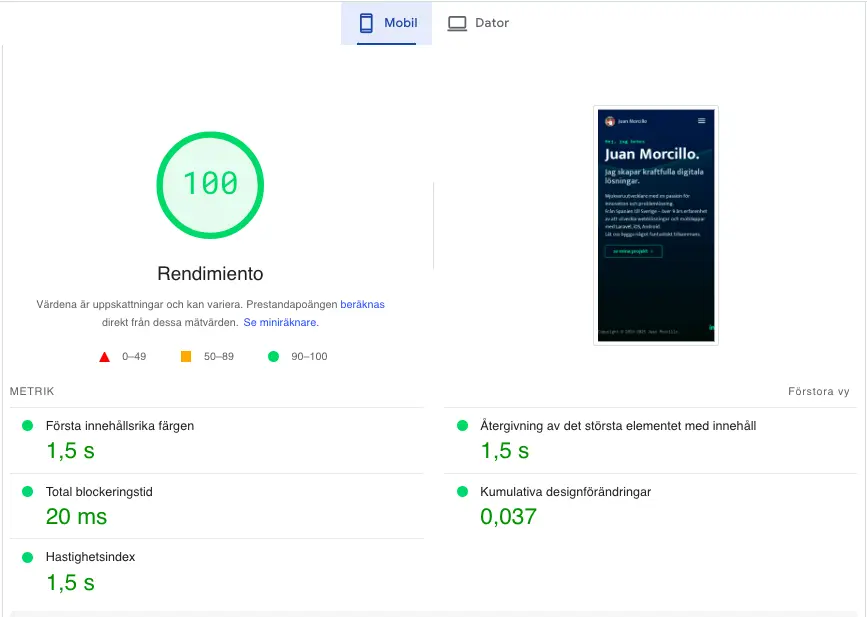
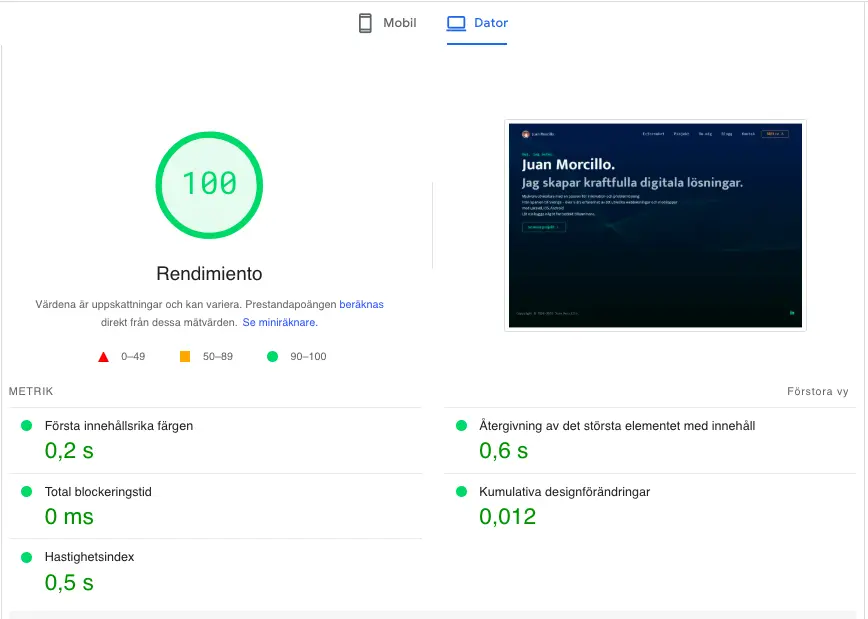
- Hög prestanda: Med Astro genererar du statiska sidor med mycket bra prestanda, vilket betyder att laddningstiderna blir extremt snabba. Detta är en viktig faktor för mig, särskilt när man vill förbättra användarupplevelsen och SEO. För mig är en sida som tar lång tid att ladda en förlorad sida.

- Mindre JavaScript, mer prestanda: Till skillnad från andra lösningar levererar Astro inte onödigt JavaScript som standard. Det gör att sidan laddar snabbare, vilket har en direkt inverkan på SEO och användarretention.

- Kompatibilitet med moderna frameworks: Trots att Astro är minimalistiskt, stöder det andra JavaScript-frameworks som React, Vue och Svelte, vilket gör att jag kan integrera avancerad funktionalitet bara när jag behöver det, utan att överbelasta sidan. För min portfolio kommer jag dock inte använda detta just nu, men kanske i framtiden, exempelvis för att skriva artiklar som denna, genom att använda Markdown.
- Full kontroll: Precis som i andra projekt (HTML, CSS, JS) är det viktigt för mig att ha full kontroll över koden. Astro låter mig skriva ren, modulär och väldokumenterad kod utan de begränsningar som ibland WordPress kan ha.
Hur förbättrade jag SEO för min portfolio med Astro?
En av de största fördelarna med att använda Astro är dess förmåga att automatiskt optimera sidor för sökmotorer. Här är några åtgärder jag vidtog för att förbättra SEO för min portfolio:
- Generering av statiska sidor: Statiska sidor har mycket bättre prestanda, vilket är en avgörande faktor för SEO. Astro säkerställer att alla sidor genereras effektivt utan att behöva bearbeta backend varje gång en användare kommer åt sidan.
- Bildoptimering: Jag använde integrationen av webbroptimiserade bilder, vilket förbättrar laddningstiden och ger bättre resultat på Core Web Vitals, en viktig faktor för SEO i Google.
- Interna länkar och tydlig struktur: Astro hjälpte mig att strukturera innehållet på ett enkelt och logiskt sätt, vilket gör det lättare för sökmotorer att genomsöka min sida.
- Automatiskt SEO på varje sida: Astro genererar automatiskt metataggar, titlar och beskrivningar, vilket gör det lättare att implementera SEO-bästa praxis.
Vad säger min beslut som utvecklare?
När jag valde Astro istället för WordPress speglar det mina värderingar som utvecklare:
- Fokus på prestanda och effektivitet: Jag vill att verktygen jag använder ska vara både flexibla och snabba. Användarupplevelse är avgörande, och Astro är perfekt för att säkerställa att mina projekt är så snabba som möjligt.
- Anpassning till nya teknologier: Jag nöjer mig inte med det lättaste alternativet, utan söker alltid de bästa verktygen för varje projekt, och Astro är en av de mest moderna och lovande lösningarna för utvecklare.
- Kontroll och anpassning: Genom att välja Astro får jag total kontroll över varje aspekt av sidan, från strukturen på innehållet till optimering av resurser, vilket inte alltid är möjligt med ett CMS som WordPress.
Slutsats
Astro har varit ett bra val för min personliga portfolio. Det låter mig skapa en snabb, SEO-optimerad sida som är helt anpassad efter mina behov som utvecklare. Även om WordPress fortfarande är ett utmärkt alternativ för många, söker jag flexibilitet, prestanda och total kontroll över mitt arbete. Om du är utvecklare och letar efter ett modernt alternativ till traditionella CMS, rekommenderar jag att du ger Astro.js en chans.
Om du vill se resultatet av mitt arbete med Astro kan du besöka min portfolio här: kodejc.web.app
